Kali ini ingin share materi cara menampilkan grafik google chart dengan kondisi datanya diambil dari database maria db.
Adapun caranya sebagai berikut
- tentukan tipe grafik google chart nya via Charts | Google Developers
- isi kodingan untuk tarik data tabelnya dari database mariadb
- save dan compile untuk tes
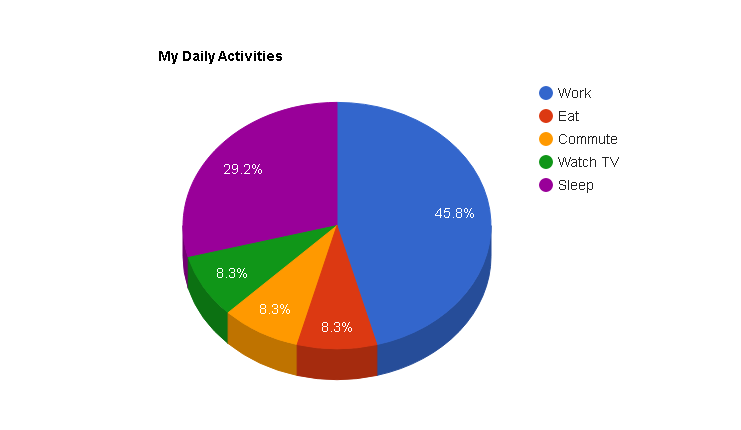
Untuk tampilan 3D referensi dari Visualization: Pie Chart | Charts | Google Developers
Aset belajarnya :
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Nama', 'Total'], //header wajib ada
<?php
$q = mysqli_query($akses,"select * from TABLE NAME");
$n=1;
while($rows = mysqli_fetch_array($q)){
$html="";
$result = mysqli_query($akses,"select count(1) FROM TABLE NAME");
$row = mysqli_fetch_array($result);
$total = number_format($row[0],0,",",".");
$nama=$rows['nama'];
$html .="['".$nama."',".$total."],,";
$html .="~";
$html =str_replace(',~','',$html);
echo $html;
}
?>
]);
var options = {
title: 'JUDUL GRAFIKNYA',
is3D: true,
};
var chart = new google.visualization.PieChart(document.getElementById('piechart_3d'));
chart.draw(data, options);
}
</script>
<div align="center">
<div id="piechart_3d" style="width: 100%; height: 100%;"></div>
</div>